Biasanya, ketika Anda menyisipkan gambar ke dalam dokumen teks atau ke dalam dokumen format hypertext, teks di sekitar gambar "tersebar" - satu baris meninggalkan tepi kanan bawah, dan sisa ruang tetap kosong hingga ketinggian gambar. Ini disebabkan oleh fakta bahwa parameter pemusatan tidak ditentukan untuk gambar. Sangat mudah untuk mengubah situasi di editor teks dan editor kode html.

instruksi
Langkah 1
Mulai Microsoft Word dan muat teks yang diperlukan ke dalamnya jika Anda perlu menyesuaikan posisi gambar dalam dokumen format ini. Jika gambar belum dimasukkan ke dalam teks, maka letakkan kursor penyisipan di posisi yang diinginkan dan buka tab "Sisipkan" pada menu editor teks. Di grup perintah "Ilustrasi" ada ikon "Gambar" - klik di atasnya, lalu di jendela yang terbuka, temukan gambar yang diinginkan dan klik tombol "Sisipkan".
Langkah 2
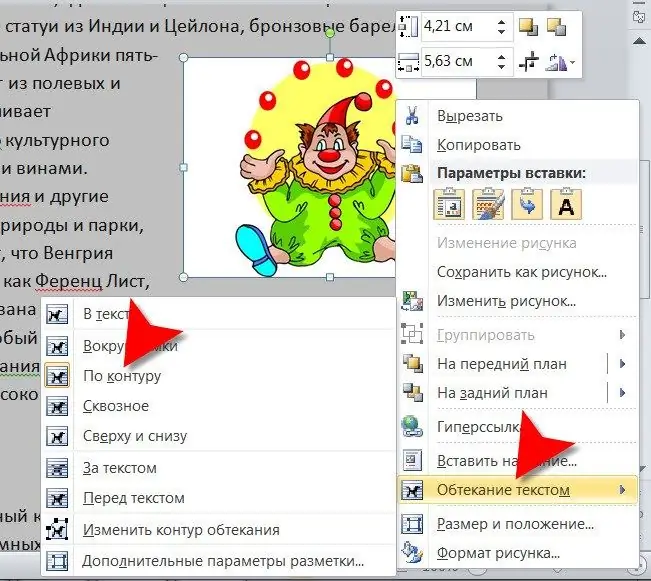
Klik gambar dalam teks dokumen dengan tombol kanan mouse dan di menu konteks buka bagian "Pembungkusan teks" (ini dapat dilakukan dengan menekan tombol "M"). Beberapa opsi pemusatan yang disertakan dalam bagian ini memungkinkan Anda untuk menempatkan gambar pada posisi yang Anda butuhkan. Dengan mengarahkan kursor ke setiap baris menu, Anda akan melihat dengan tepat bagaimana posisi gambar dalam teks akan berubah jika Anda memilih item ini. Klik, misalnya, garis "Sepanjang kontur".
Langkah 3
Seret gambar ke tepi kiri atau kanan halaman dengan mouse dan operasi akan selesai. Simpan dokumen Anda.
Langkah 4
Jika Anda perlu menyisipkan gambar ke dalam dokumen html, maka Anda dapat mengatur teks untuk membungkusnya, misalnya, menggunakan atribut align dari tag img. Dengan set atribut yang minimal cukup untuk menampilkan gambar secara normal, tag ini dapat ditulis sebagai berikut:
Di sini, satu-satunya atribut src berisi nama file yang berisi gambar yang diinginkan (image.png). Untuk mengatur teks agar membungkus gambar di sebelah kanan, tambahkan atribut align dengan nilai kiri:
Jika Anda ingin teks mengalir di sekitar gambar di sebelah kiri, ganti nilai kiri dengan kanan.
Langkah 5
Jika Anda memiliki kesempatan untuk menggunakan editor halaman html, yang menyediakan mode visual, maka Anda tidak perlu mengedit kode sendiri dan menambahkan atribut yang diperlukan ke tag. Dalam hal ini, Anda dapat mengklik gambar, lalu klik tombol sisipkan gambar pada panel dengan tombol kontrol editor. Di jendela yang terbuka, harus ada daftar tarik-turun dengan opsi untuk memusatkan gambar - pilih garis yang Anda butuhkan (kiri atau kanan), lalu simpan halaman yang diedit.






