Spasi antar baris dalam dokumen teks disebut "line spacing" atau "leading". Secara default, ini terkait dengan ukuran font dan diatur dalam unit relatif - saat ukurannya berubah, spasi baris berubah secara proporsional. Editor teks memiliki kontrol untuk mengontrol parameter ini, dan dokumen hypertext menggunakan perintah CSS (Cascading Style Sheets) khusus untuk tujuan yang sama.

instruksi
Langkah 1
Untuk mengubah jarak antar baris dalam dokumen teks, gunakan editor teks yang memiliki fungsi pemformatan. Notepad standar tidak akan berfungsi untuk ini, tetapi, misalnya, pengolah kata Microsoft Office Word memiliki semua yang Anda butuhkan - jalankan aplikasi dan muat dokumen yang diperlukan ke dalamnya.
Langkah 2
Pilih bagian teks yang spasi barisnya tidak sesuai dengan Anda. Jika Anda perlu mengubah awalan di seluruh teks, Anda dapat menggunakan pintasan keyboard ctrl + a untuk memilihnya.
Langkah 3
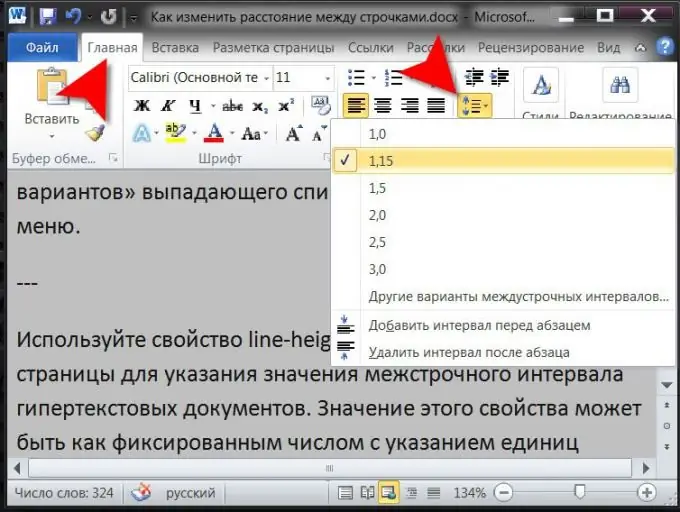
Perluas daftar tarik-turun dengan mengklik ikon "Spasi" yang terletak di tab "Beranda" pada menu aplikasi di grup perintah "Paragraf". Daftar tersebut berisi nilai spasi baris yang paling sering digunakan, serta tautan untuk meluncurkan jendela dengan pengaturan yang lebih detail untuk penyesuaian awalan manual ("Opsi spasi baris lainnya"). Saat Anda mengarahkan kursor ke baris daftar yang berisi nilai tetap ini, bagian depan teks yang dipilih akan berubah, sehingga Anda dapat memilih nilai yang paling sesuai secara visual.
Langkah 4
Anda dapat melakukannya tanpa menu editor saat mengubah spasi baris. Mengklik kanan pada fragmen teks yang dipilih akan membuka menu konteks yang berisi baris "Paragraf" - pilih dan Word akan membuka jendela pengaturan terperinci yang sama yang disebut oleh baris "Opsi baris-ke-baris lainnya" di drop- daftar bawah tombol "Spasi" di menu.
Langkah 5
Gunakan properti line-height dalam deskripsi CSS gaya halaman untuk menentukan nilai spasi baris untuk dokumen hypertext. Nilai properti ini dapat berupa angka tetap dengan satuan pengukuran (misalnya, 18px, 5.2em, dll.), atau nilai relatif yang ditentukan sebagai persentase. Misalnya, untuk secara paksa meningkatkan spasi default browser sebesar seperempat untuk seluruh halaman, tambahkan deskripsi gaya seperti ini ke header:
* {line-height: 125%! penting;}






