Ada beberapa cara untuk memutar objek di Adobe Illustrator, dan hari ini saya akan memberi tahu Anda tentang salah satunya menggunakan contoh membuat ikon bunga dalam gaya iOS7.

Diperlukan
- program adobe ilustrator
- Tingkat kemahiran: Pemula
- Waktu untuk menyelesaikan: 15 menit
instruksi
Langkah 1
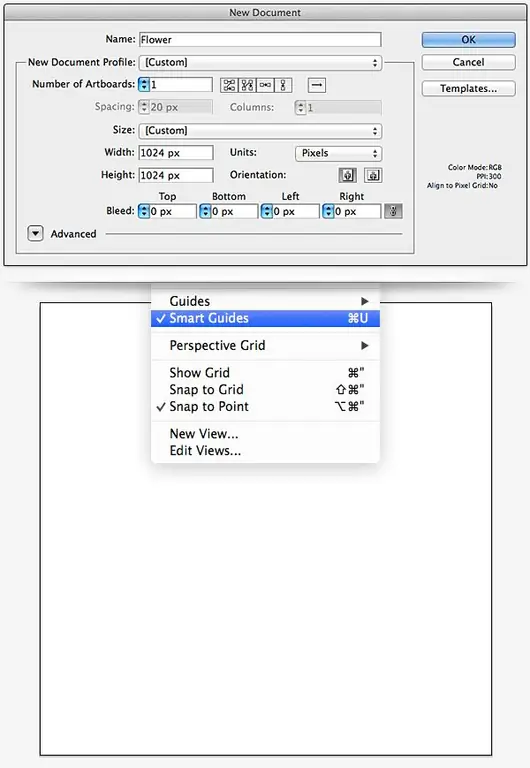
Buat dokumen baru dengan ukuran 1024 x 1024 piksel. Ini adalah ukuran ikon maksimum untuk Apple, jadi kami akan menggunakannya. Kemudian klik View > Smart Guides. (Comman + U atau Ctrl + U).

Langkah 2
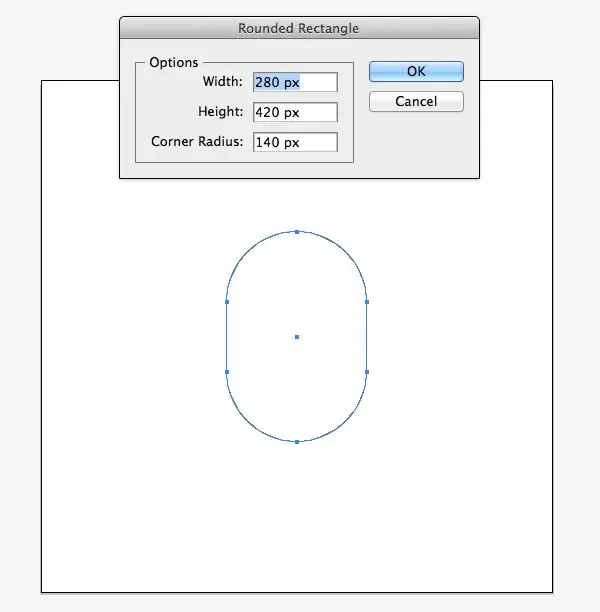
Pilih Rounded Rectangle Tool dan klik pada artboard. Di jendela yang muncul, masukkan nilai seperti pada gambar: lebar 280px, tinggi 420px, radius 140px.

Langkah 3
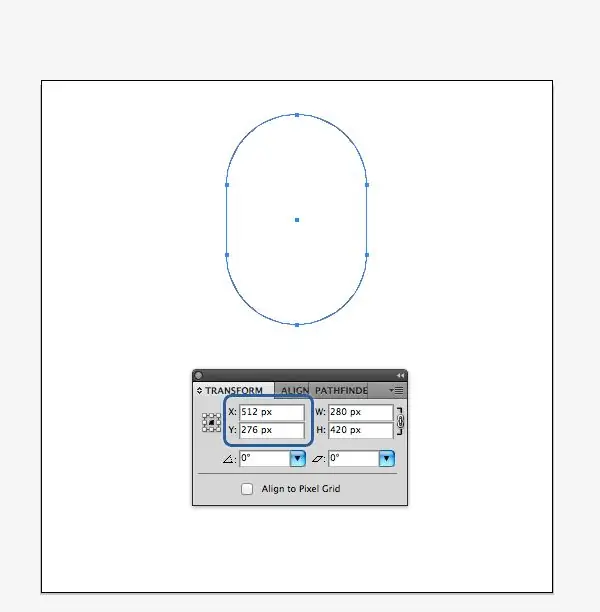
Pergi ke panel Transform (Window> Transform) dan atur sumbu X ke 512px dan sumbu Y ke 276px.

Langkah 4
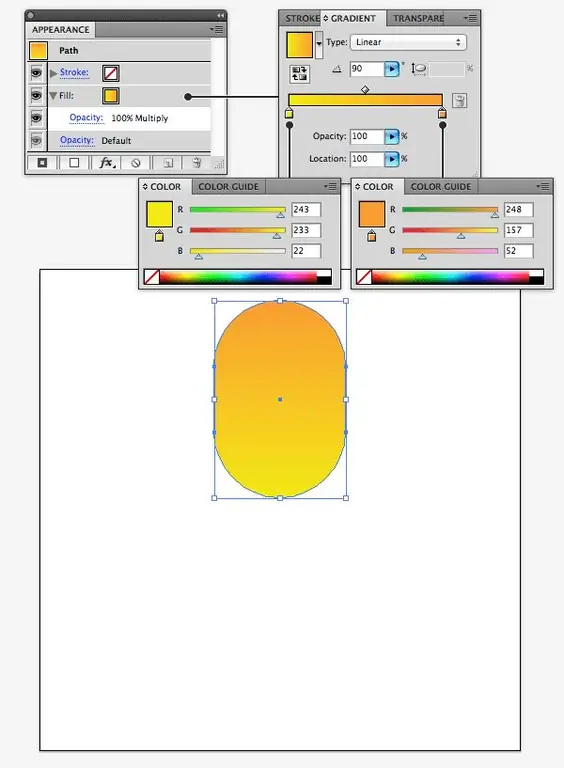
Dengan kelopak yang masih dipilih, buka panel Appearance (Window> Appearance). Hapus stroke, isi dengan gradien seperti yang ditunjukkan pada gambar dan terapkan Blending Mode - Multiply padanya.

Langkah 5
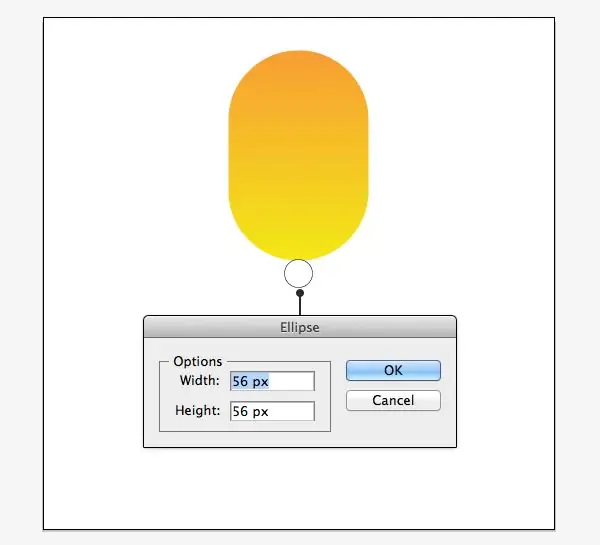
Pilih Ellipse Tool (L), buat lingkaran 56 x 56 px dan pusatkan itu di artboard. Kami akan menggunakannya sebagai panduan tengah saat kami memutar kelopak.

Langkah 6
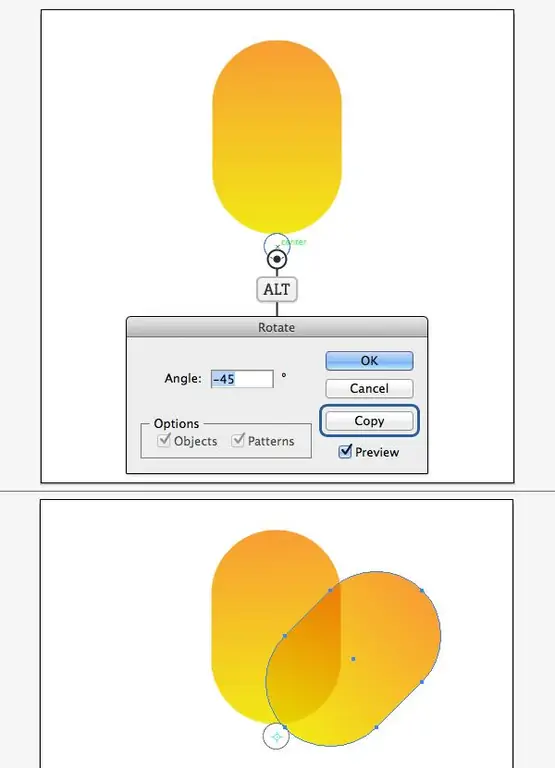
Ambil Selection Tool (V) dan pilih kelopaknya. Kemudian beralih ke Rotate Tool (tombol R) dan letakkan kursor di atas lingkaran di tengah area kerja. Anda akan melihat salib kecil di tengah lingkaran.
Tahan tombol alt="Gambar" dan klik tanda silang. Di jendela yang terbuka, masukkan nilai Sudut -45º dan tekan Salin untuk menduplikasi dan memutar kelopak kita.

Langkah 7
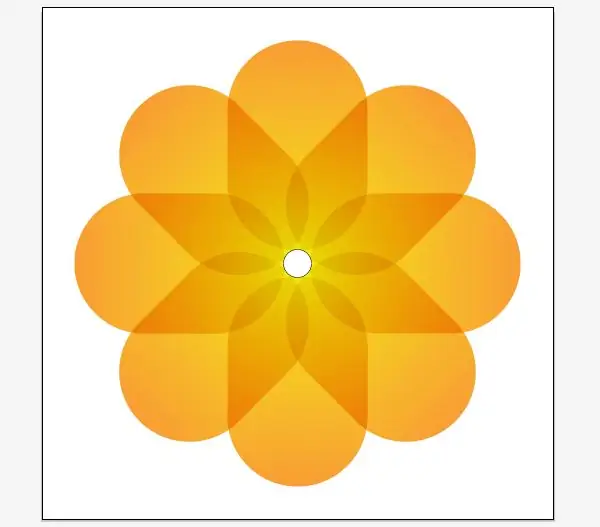
Ulangi tindakan enam kali dengan Object> Transform> Transform Again (Command + D atau Ctrl + D) untuk membuat delapan kelopak.

Langkah 8
Sekarang Anda dapat memilih lingkaran di tengah dan menghapusnya.
Pilih setiap kelopak dan isi dengan gradien. Untuk ini kita akan menggunakan 8 warna. Warna awal gradien sama dengan warna akhir gradien pada kelopak sebelumnya.






