Paint.net tidak memiliki alat yang memungkinkan Anda membuat animasi. Namun, dengan editor gratis ini, Anda dapat membuat gambar gif. Program gratis lainnya - UnFREEZ - akan mengubah gambar-gambar ini menjadi bingkai video kecil.

instruksi
Langkah 1
Untuk membuat animasi, Anda dapat menggunakan gambar Anda sendiri atau gambar yang sudah jadi. Dalam kedua kasus tersebut, Anda perlu membuat serangkaian gambar di mana posisi objek asli dalam ruang secara bertahap berubah. Semakin banyak gambar yang Anda buat, semakin halus animasinya. Sebagai contoh, perhatikan penerbangan balon.
Langkah 2
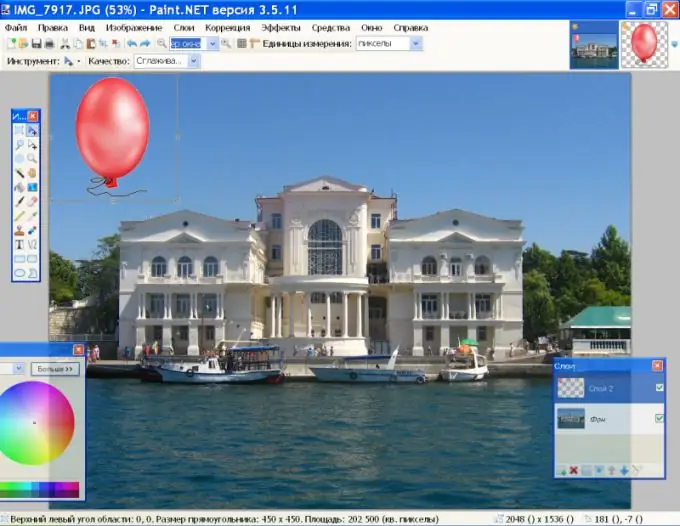
Buka gambar latar belakang di Paint.net menggunakan perintah Buka dari menu File. Buka foto balon menggunakan perintah yang sama. Aktifkan "Tongkat Ajaib" pada bilah alat dan klik latar belakang di sekitar bola, lalu tekan Hapus. Tekan Ctrl + A untuk memilih gambar, lalu Ctrl + C untuk menambahkannya ke clipboard.
Langkah 3
Di sisi kanan bilah alat, klik ikon lapisan latar belakang untuk memperluas gambar. Pada panel Layers, klik ikon Add New Layer dan tekan Ctrl + C untuk menempelkan gambar balon. Pegang dengan mouse dan pindahkan ke tepi bawah gambar latar belakang.

Langkah 4
Sambil menahan tombol Shift, ambil salah satu gagang pemilihan sudut di sekitar bola dengan mouse dan seret ke tengah untuk mengurangi ukuran gambar. Tekan Enter. Klik dua kali pada thumbnail layer dengan bola dan kurangi opacity menjadi sekitar 190. Simpan gambar yang dihasilkan dengan nama 1.

Langkah 5
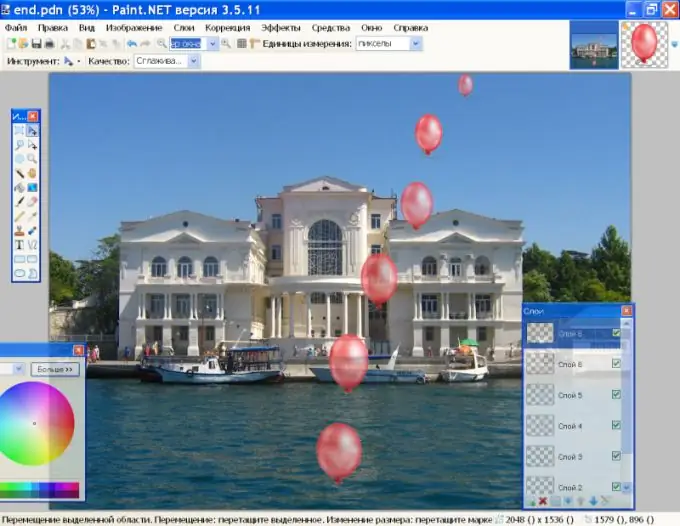
Pada panel lapisan, klik lagi "Tambahkan lapisan baru" dan gunakan tombol Ctrl + V untuk menempelkan gambar bola sebagai lapisan paling atas. Kurangi ukurannya, turunkan opacity-nya dan letakkan di atas gambar sebelumnya. Pertimbangkan hukum perspektif - semakin tinggi bola naik, semakin kecil tampaknya bagi pengamat. Selain itu, dengan memperhitungkan angin, bola tidak dapat naik secara vertikal, tetapi secara bersamaan akan bergeser di sepanjang sumbu X. Hilangkan visibilitas lapisan sebelumnya dengan menghapus centang pada kotak di tepi kanan. Hanya latar belakang dan lapisan balon baru yang akan terlihat. Simpan gambar ini sebagai 2.gif.
Langkah 6
Ulangi langkah ini beberapa kali, setiap kali mengurangi gambar bola dan menempatkannya di atas posisi sebelumnya. Jangan lupa matikan visibilitas layer bawah saat menyimpan gambar, agar saat animasi tidak ada dua bola sekaligus dalam satu frame. Akibatnya, Anda harus memiliki beberapa lapisan dengan bola dengan ukuran berbeda. Pada tangkapan layar, visibilitas setiap lapisan diaktifkan sehingga Anda dapat membayangkan bagaimana posisi bola berubah di gambar latar belakang.

Langkah 7
Luncurkan program UNFREEz gratis dan buka folder dengan.






