Emoticon dalam komunikasi Internet melakukan peran yang sama seperti intonasi dalam pidato lisan: mereka menyampaikan persetujuan, ketidakpercayaan, kegembiraan, ironi … Anda dapat membuat emotikon animasi Anda sendiri menggunakan program gratis Paint.net dan UnFREEz.

instruksi
Langkah 1
Animasi terdiri dari beberapa gambar gif, yang berbeda satu sama lain dengan posisi objek dalam ruang, ukuran, warna, dll. 2-3 frame sudah cukup untuk membuat smiley. Buat dokumen di Paint.net dan gunakan tombol Ctrl + Shift + N untuk menambahkan layer baru.
Langkah 2
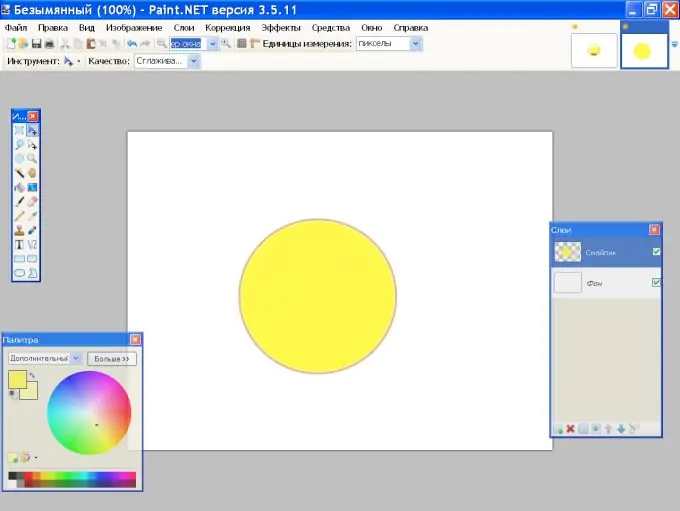
Pada palet, atur warna latar depan menjadi cokelat, pada bilah alat, klik ikon "Oval", atur lebar menjadi 2 piksel dan gambar lingkaran. Buat warna foreground menjadi kuning dan isi lingkaran dengan Paint Bucket Tool. Klik dua kali pada thumbnail layer di panel Layers dan masukkan "Smiley" di bidang "Name".

Langkah 3
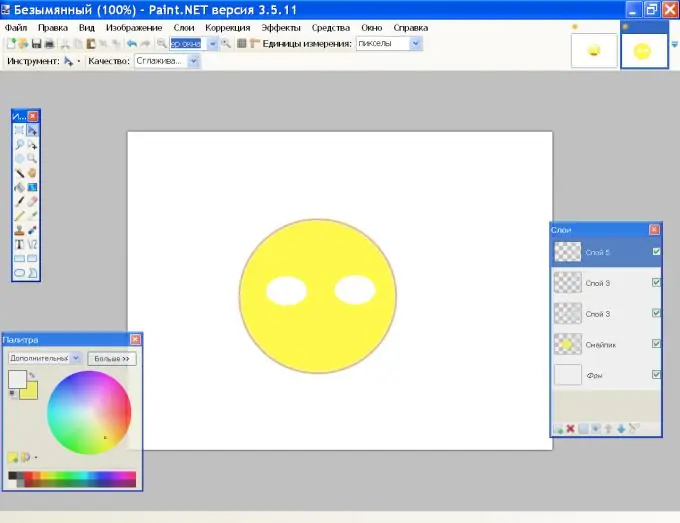
Buat layer baru untuk mata smiley. Menggunakan Oval Select Area Tool, gambar mata bentuk yang sesuai dan isi dengan warna putih dengan Paint Bucket Tool. Buat salinan layer menggunakan CTrl + Shift + D dan Move Selection Tool, seret mata kedua ke lokasi yang diinginkan.

Langkah 4
Buat layer baru untuk iris. Pilih area oval di dalam mata dan isi dengan warna biru muda. Gandakan layer dan pindahkan oval biru kedua di dalam mata kedua. Gunakan tombol Ctrl + D untuk membatalkan pilihan dan menggabungkan 4 layer menjadi satu dengan kombinasi tombol Ctrl + M. Beri nama layer "Mata".
Langkah 5
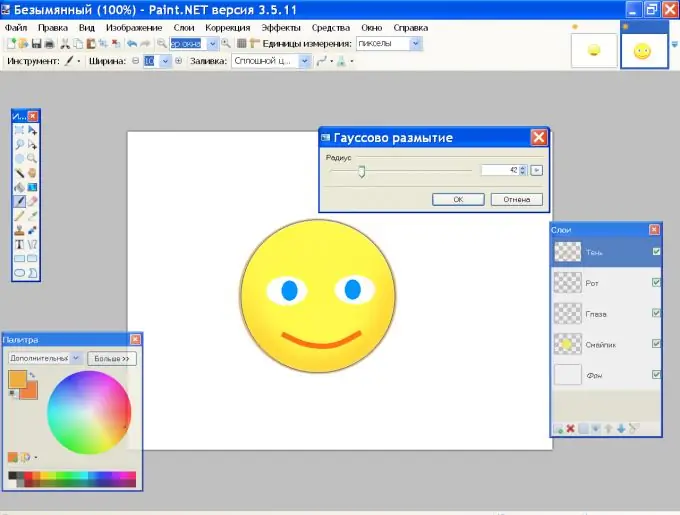
Tambahkan lapisan lain untuk mulut. Atur warna foreground menjadi coklat tua dan gambar garis dengan alat Line atau Curve. Gunakan mouse untuk bergantian di antara penanda dan seret ke bawah dan ke samping untuk memberikan bentuk yang diinginkan pada mulut. Tekan Enter ketika Anda puas dengan formulir.
Langkah 6
Sekarang kita perlu menambahkan beberapa volume ke emoticon. Buat layer baru dan tekan S pada keyboard Anda. Lacak wajah tersenyum untuk membuat seleksi melingkar. Jika pilihan tidak cocok dengan bentuk emotikon, klik Move Selection Tool dan seret gagang ke arah yang diinginkan dengan mouse. Ketika pilihan benar-benar menutupi wajah tersenyum, klik "Kuas" di bilah alat.
Langkah 7
Gambar garis coklat di sepanjang lingkar emoticon di bagian bawah. Pemilihan akan mencegah sikat meluncur ke latar belakang. Di menu Effects, di grup Blur, pilih Gaussian Blur dan atur diameter yang sesuai berdasarkan warna dan lebar garis yang Anda gambar. Hapus seleksi dengan Ctrl + D. Beri nama layer "Bayangan".

Langkah 8
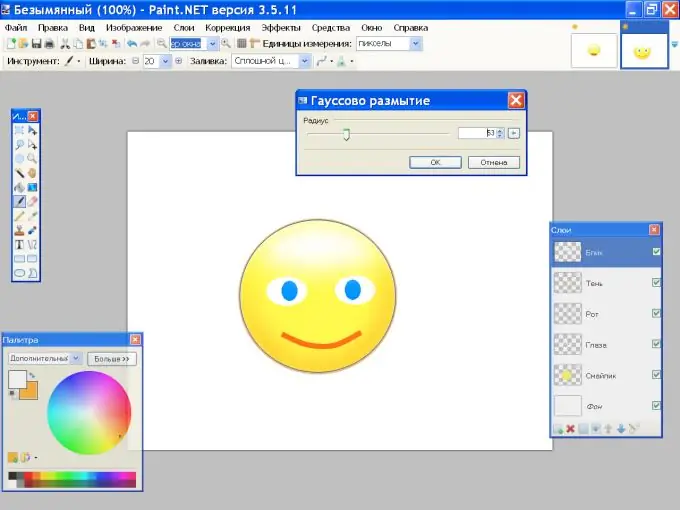
Buat layer baru dan pilih lagi emotikon di sepanjang garis luar. Cat di atas dahinya dengan kuas putih dan aplikasikan Gaussian Blur untuk membuat dahi terlihat menyala. Beri nama layer "Flare". Batalkan pilihan.

Langkah 9
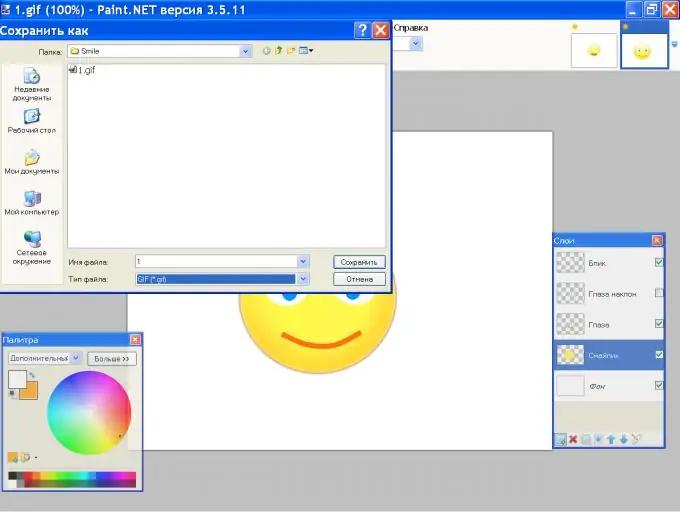
Buat salinan layer "Eyes" dan beri nama layer "Eyes Tilt". Gabungkan layer Eyes, Mouth dan Shadow. Hapus pilihan layer "Eyes Tilt" dan simpan gambar ini sebagai 1.gif. Sebelum menyimpan, program akan menawarkan untuk menggabungkan lapisan. Klik Merge, dan setelah menyimpan gambar, pisahkan penggabungan dengan Ctrl + Z.

Langkah 10
Sekarang kita perlu membuat emoticon mengangguk. Garis besar wajah tersenyum dan sorotan akan tetap tidak berubah, mata, mulut, dan bayangan akan bergeser. Hapus visibilitas dari lapisan "Mata", buat itu terlihat dan aktifkan lapisan "Kemiringan mata". Lingkari mereka dengan pilihan persegi panjang, kompres sedikit secara vertikal dan gerakkan sedikit ke bawah.
Langkah 11
Buat layer baru dan gunakan alat Line atau Curve untuk menggambar mulut yang tersenyum, isi dengan warna putih dan pindahkan ke bawah sesuai dengan garis mulut yang dibuat sebelumnya. Buat layer lagi dan cat bayangan di atasnya, seperti pada langkah 7. Garis harus mulai lebih rendah daripada di layer "Shadow". Simpan gambar sebagai 2.gif.
Langkah 12
Buka.
Langkah 13
Buka folder dengan file.gif"






