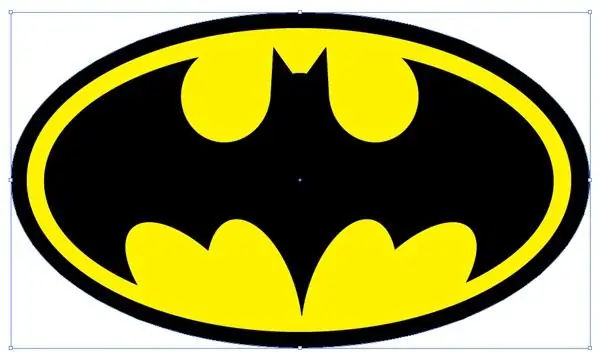
Dalam tutorial ini, saya akan menunjukkan cara membuat logo Batman menggunakan objek sederhana di Illustrator.

Itu perlu
- Adobe Illustrator CS5 atau lebih tinggi
- Tingkat kemahiran: Menengah
- Waktu untuk menyelesaikan: 30 menit
instruksi
Langkah 1
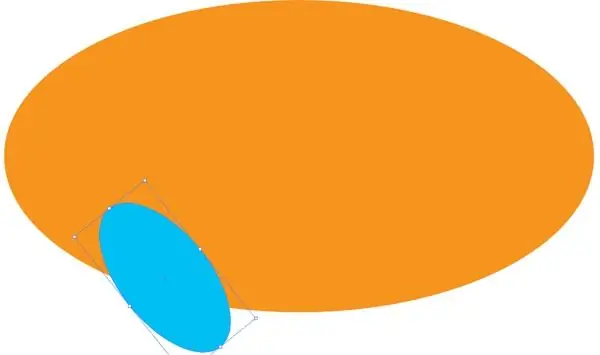
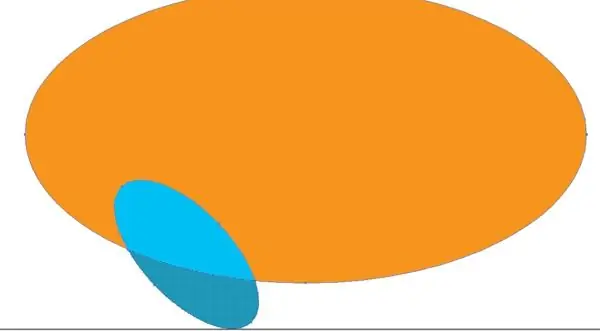
Gunakan Ellipse Tool (L) untuk menggambar oval oranye dasar. Gambar oval lain seperti yang ditunjukkan pada gambar. Ini akan menjadi bentuk sayap kiri. Saya menggunakan warna yang mudah dibedakan untuk kejelasan.

Langkah 2
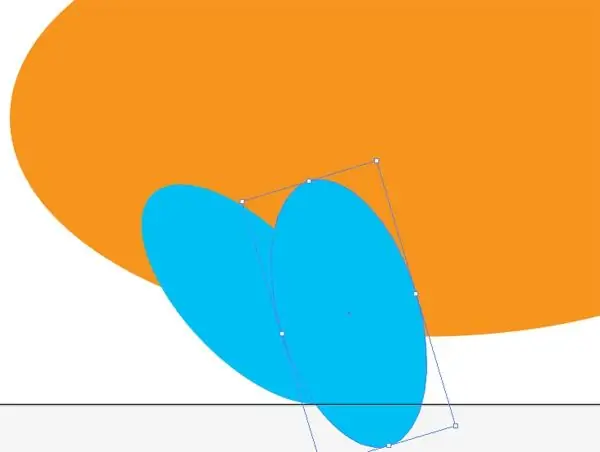
Gandakan oval biru (Control + C> Control + V) dan putar 30 derajat ke kanan.

Langkah 3
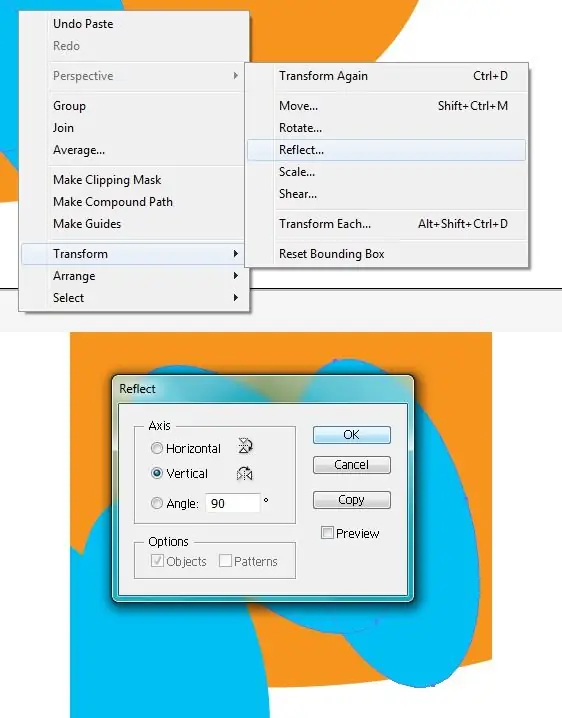
Pilih kedua oval biru, buat salinan (Control-C> Control-V), klik kanan dan pilih Transform> Reflect. Di jendela yang terbuka, pilih Vertikal untuk memutarnya secara vertikal. Kelompokkan oval (Control-G) untuk membuatnya lebih mudah untuk dimanipulasi.

Langkah 4
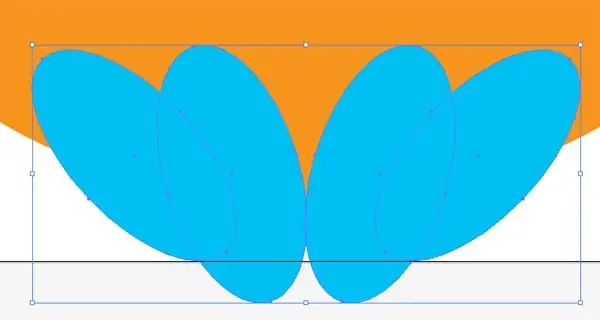
Sejajarkan dua pasang elips seperti yang ditunjukkan pada gambar.

Langkah 5
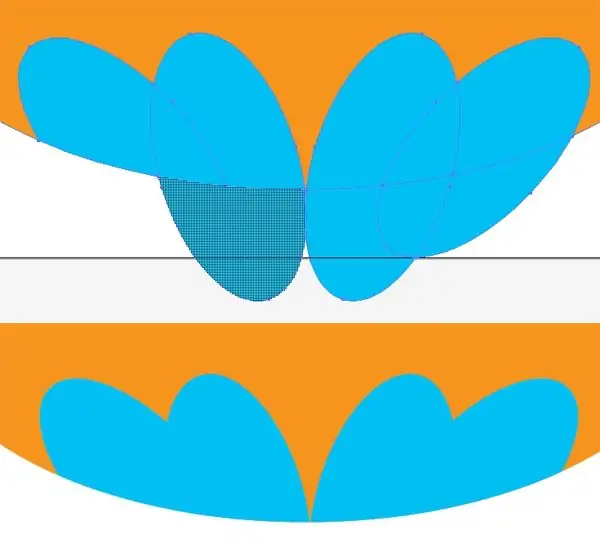
Untuk langkah ini, saya telah menyembunyikan semua kecuali satu oval biru. Pilih elips oranye dan biru dan, dengan menggunakan Shape Builder Tool (Shift + M), pilih bagian bawah oval biru.

Langkah 6
Batalkan pilihan elips. Menggunakan Selection Tool (V), pilih bagian bawah oval biru dan tekan tombol Del. Ulangi langkah ini untuk sisa oval biru.

Langkah 7
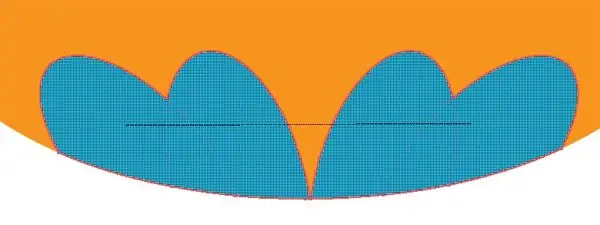
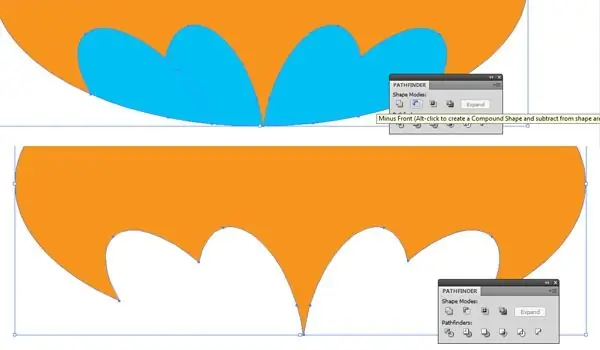
Pilih empat bagian oval biru dengan Selection Tool (V), alihkan ke Shape Builder Tool (Shift + M) dan gambar garis melaluinya. Ini akan menggabungkan empat jalur menjadi satu.

Langkah 8
Pilih semua jalur dan tekan Minus Front dari panel Pathfinder.

Langkah 9
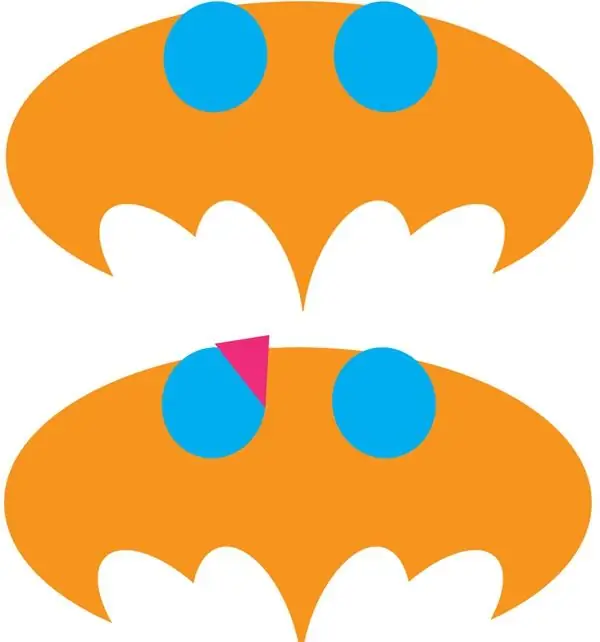
Mari kita beralih ke bagian atas sayap. Menggunakan Ellipse Tool (L) menggambar dua lingkaran seperti yang ditunjukkan pada gambar. Kemudian pilih Pen Tool (P) dan gambar segitiga seperti yang ditunjukkan pada gambar.

Langkah 10
Gambarlah segitiga yang sama untuk lingkaran kanan. Untuk menggabungkan lingkaran dan segitiga menjadi satu jalur, pilih dan gambar garis melaluinya menggunakan Shape Builder Tool (Shift + M). Saya telah menyembunyikan oval oranye di sini untuk kejelasan.

Langkah 11
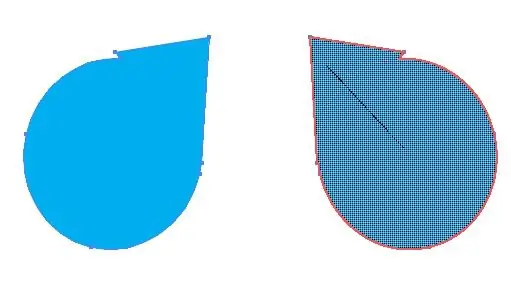
Pilih semua jalur, lalu pilih jalur biru dengan Shape Builder Tool (Shift + M) dan hapus. Menggunakan Ellipse Tool (L) menggambar lingkaran seperti yang ditunjukkan pada gambar. Ini adalah kepala masa depan.

Langkah 12
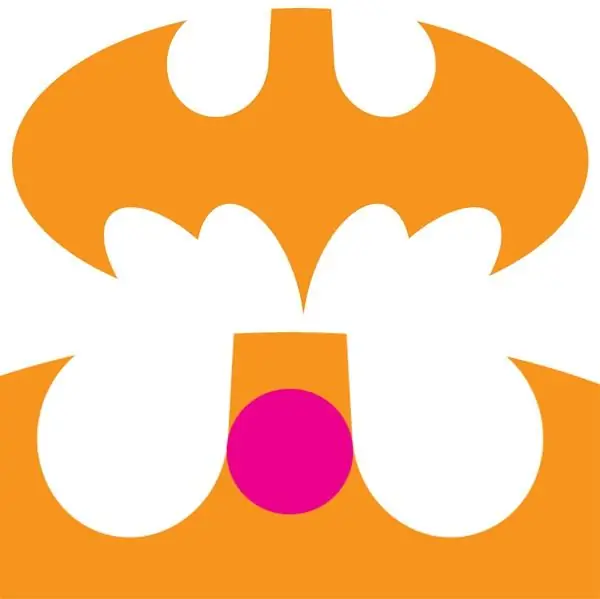
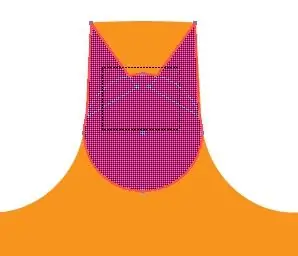
Gambar segitiga di kedua sisi dengan Pen Tool (P) untuk telinga di masa depan.

Langkah 13
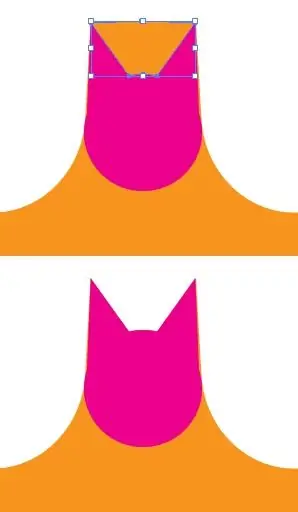
Pilih semua jalur lalu pilih bagian oranye di antara dua segitiga merah muda dengan Shape Builder Tool (Shift + M). Hapus potongan oranye ini dan gabungkan jalur yang tersisa dengan Shape Builder Tool (Shift + M) atau dari panel Pathfinder.

Langkah 14
Kontur dasar sudah siap. Pastikan tidak ada titik jangkar tambahan dan tidak ada jalur yang tidak dicat yang tertinggal di mana pun.

Langkah 15
Pilih garis besar kelelawar dan ubah warnanya menjadi hitam. Gambar oval kuning besar di sekitarnya dan oval hitam lain di bawahnya untuk melengkapi logo.






